

메모앱으로는 노션을 많이 이용했다
하지만, 노션의 자잘한 버퍼링에서 울렁거림을 자주 느껴 사이다를 자주 마셨던듯…?
성격도 급해서 느린 건 잘 못참는 성격이고, 마우스로 손자주 가는걸 별로 안 좋아하다보니 러닝커브가 좀 있다는
옵시디언이을 짧게 배워보기로 했다
옵시디언의 가장 큰 장점은 "속도"였다.
지금 5월 중순까지 해야하는 것들이 너무 많은데(프로젝트 마감 임박, 웹사이트 만들기 실기 시험, 정보처리기사 필기 시험) 이 하나만을 보고 시간을 투자면서 학습했다.
진짜 너무 빠르다.... 이것 때문에 노션 거의 안 쓸 것 같다.
추가 장점은 다양한 플러그인으로 인한 커스텀이다.
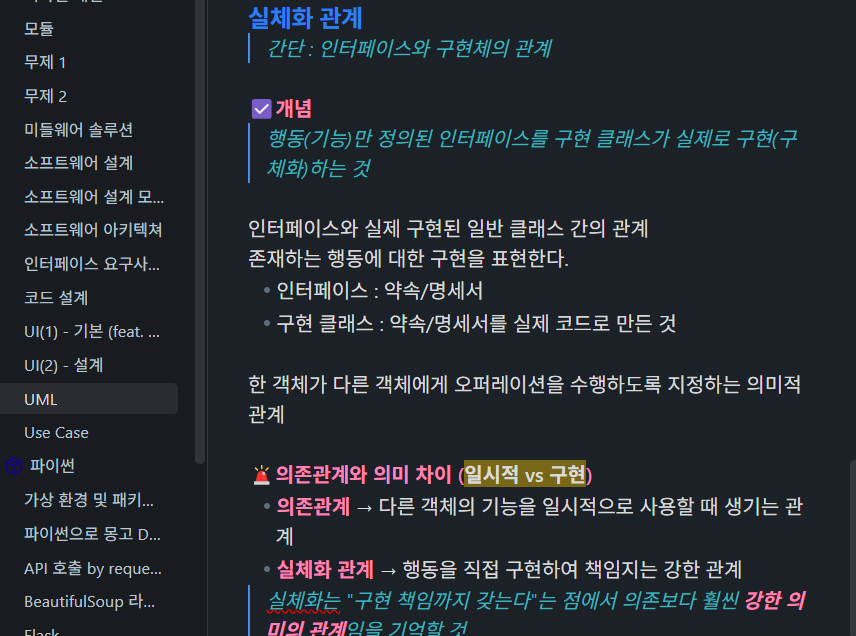
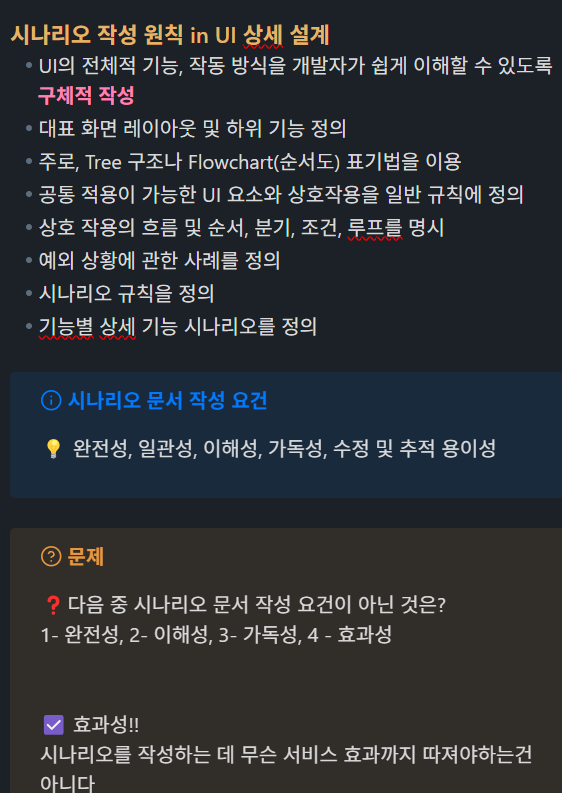
좋은 플러그인이 너무 많다보니 "색감" + "단축키" + "템플릿" 이런 것들을 잘만 설정하면 너무 좋은 환경을 만들 수 있다.
자유도가 높다는 말은 진입장벽이 높다는 말일수도 있지만 한편으로는 한계가 보이지 않는 앱이라는 점일수도 있다.
이모지 사용을 많이 하는 편인데 이거 불러오는 속도도 되게 빠르고 callout 템플릿과 커스텀하여 빠르게 글을 작성할 수 있따.


블로그
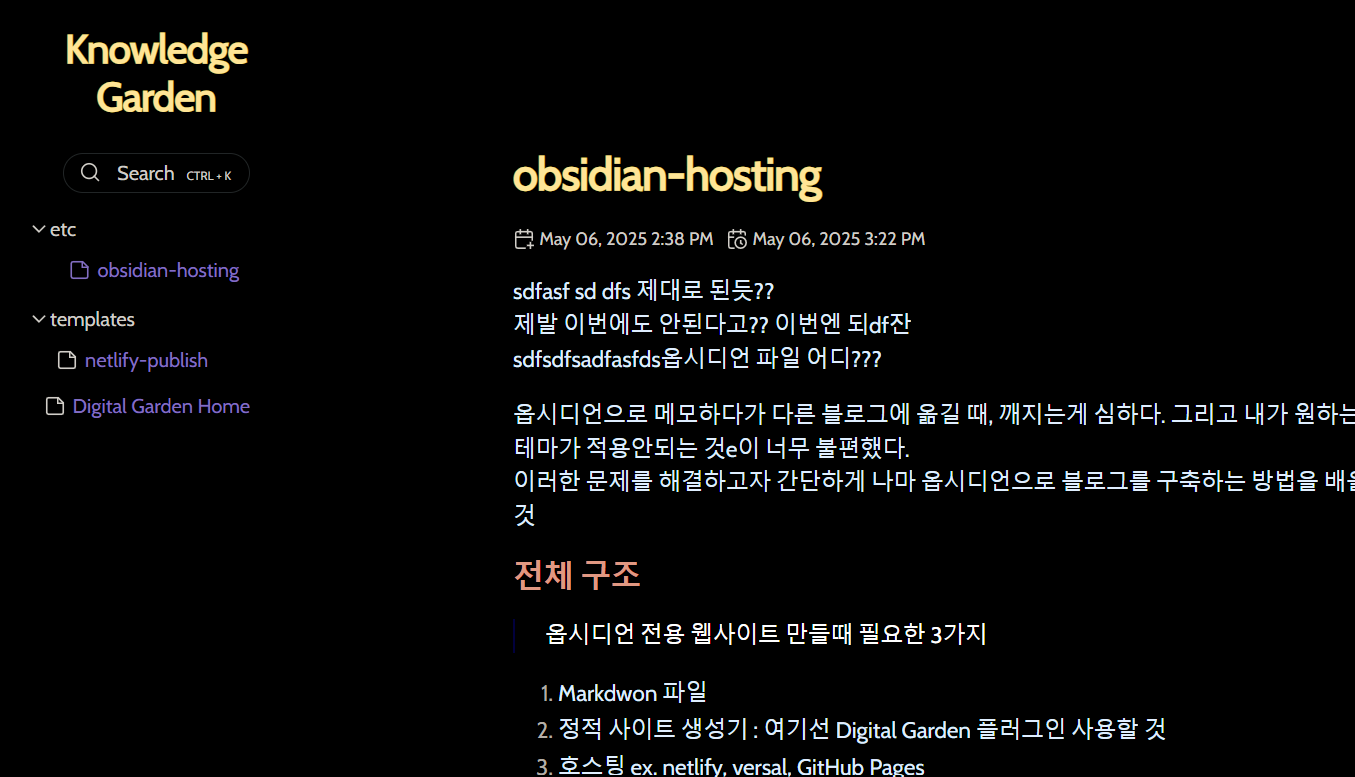
Obsidian을 활용해 블로그도 만들었다.
며칠 전에 처음 obsidian을 배운 뒤에는 노트를 HTML로 바꿔주는 플러그인을 쓰고 티스토리의 CSS를 바꾸며... 이런 과정을 거치며 복붙을 하려했다. + 그럼에도 불구하고 호환이 안되는 점들이 많았다. (내가 로컬에서 보는 디자인 VS 실제 티스토리에 쓰여진 디자인)
백엔드 위주로만 공부하다보니 프론트를 어떻게 꾸며야할지도 잘 모르고 커스텀하기도 부담스러웠다.
그러던 와중 Netlify + Obsidian + Digital Garden 을 통해 나만의 블로그 웹사이트를 만드는 영상을 보고 따라해 보았다.
이렇게 하면, 디자인적으로도 맘에 들게 할 수 있을 것 같고 배포도 github + obsidian과 연동되어서 아주 좋았다.
아래는 만든 블로그 사이트이다.
일단은 당장 토요일 시험인데 이거 만드는데 6시간 이상을 쏟은 상황이라 더 커스터마이징하기는 그렇고, 나중에 시간이 날 때 커스텀 예정
아마 티스토리도 이제 덜 하지 않을까? 싶다.
노션에 저장된 대량의 공부자료를 옮기는 것도 일이네.....